SUPER PC | Six Monitor Array with 6 x DELL Ultra-Narrow Bezel LED Displays | Monitor, Computer setup, Computer desk setup
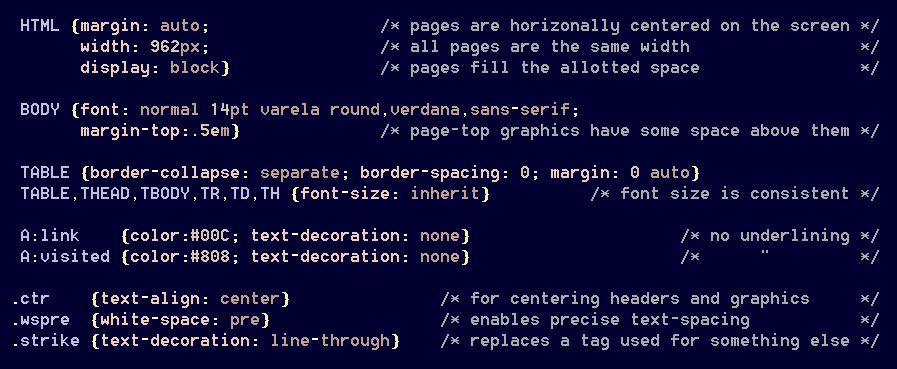
GitHub - muicss/hookahjs: Add empty/dirty/touched CSS hooks to input and textarea elements automatically (1056 bytes)

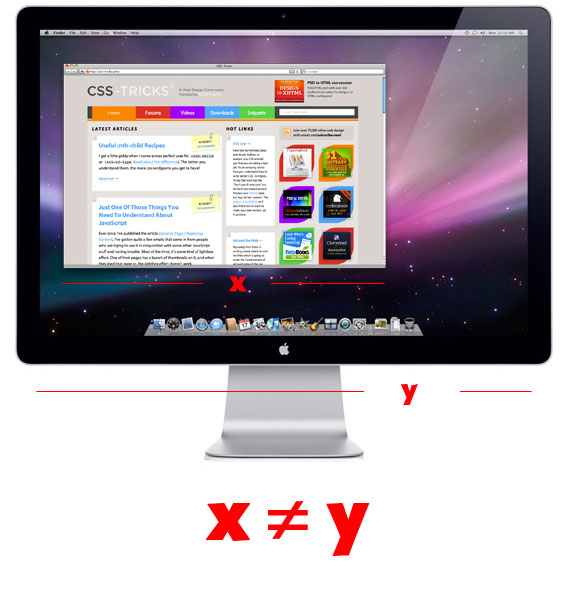
Understanding the Difference Between CSS Resolution and Device Resolution | by Elad Shechter | Medium